
ある表やリストを「テーブル」に変換することで、並び替えがしやすくなり、見やすくすることが可能です。
対応方法
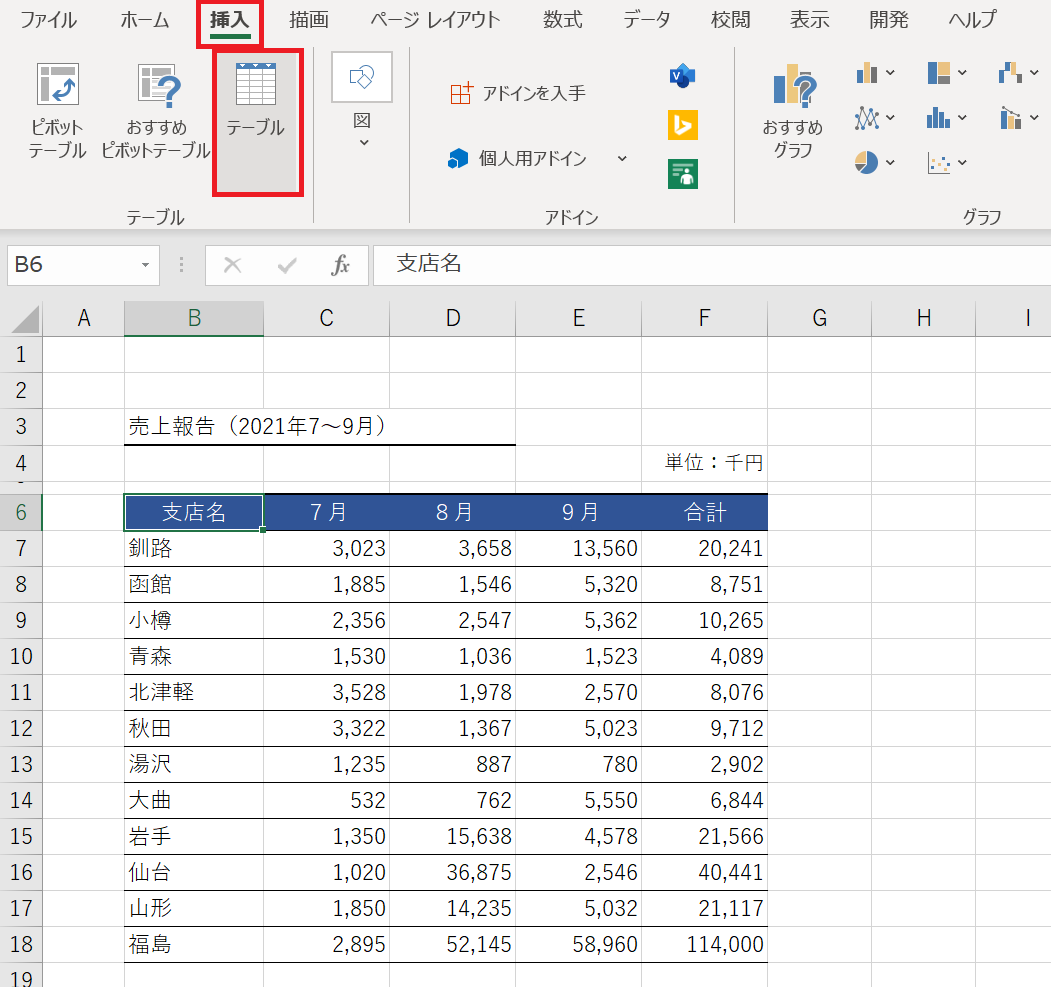
以下の表をテーブルに変換したいと思います。

変換させたい表の、任意の1か所を選択します。
ここではセルB6を押下し、上部「挿入」タブの「テーブル」をクリックします。

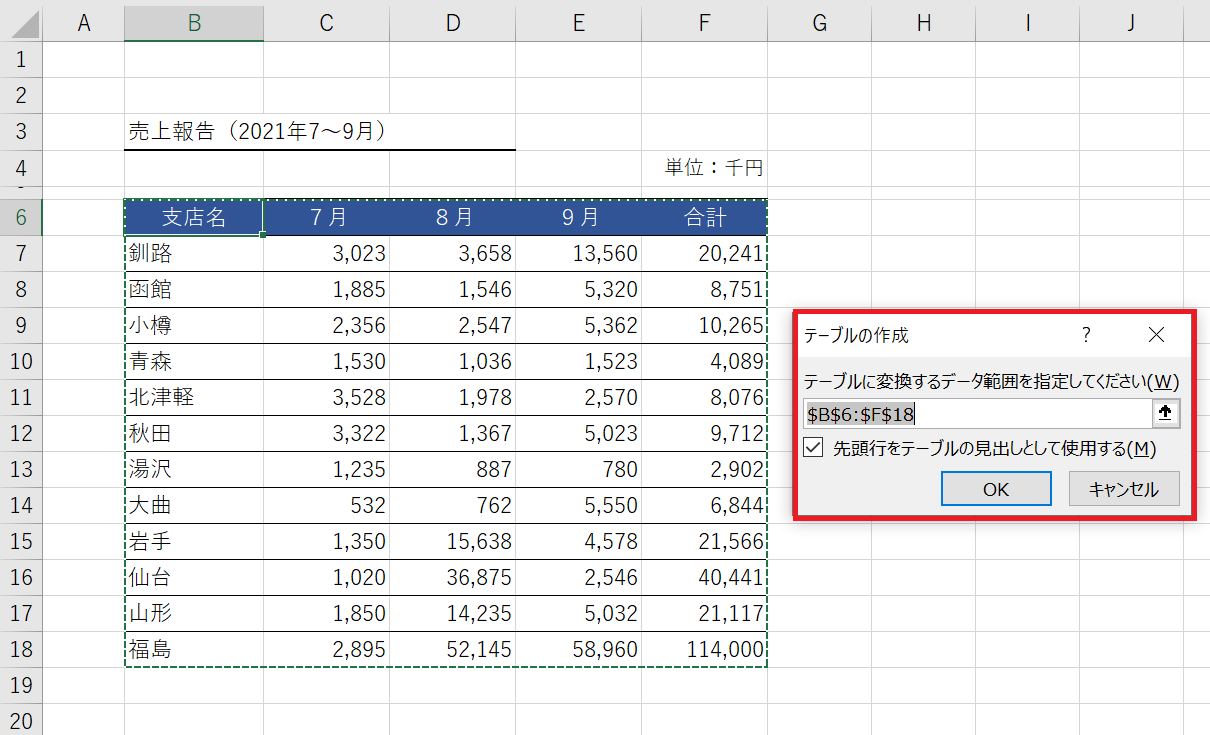
範囲が正しく選択されていること、「先頭行をテーブルの見出しとして使用する」がチェックされていることを確認し、「OK」ボタンを押下します。

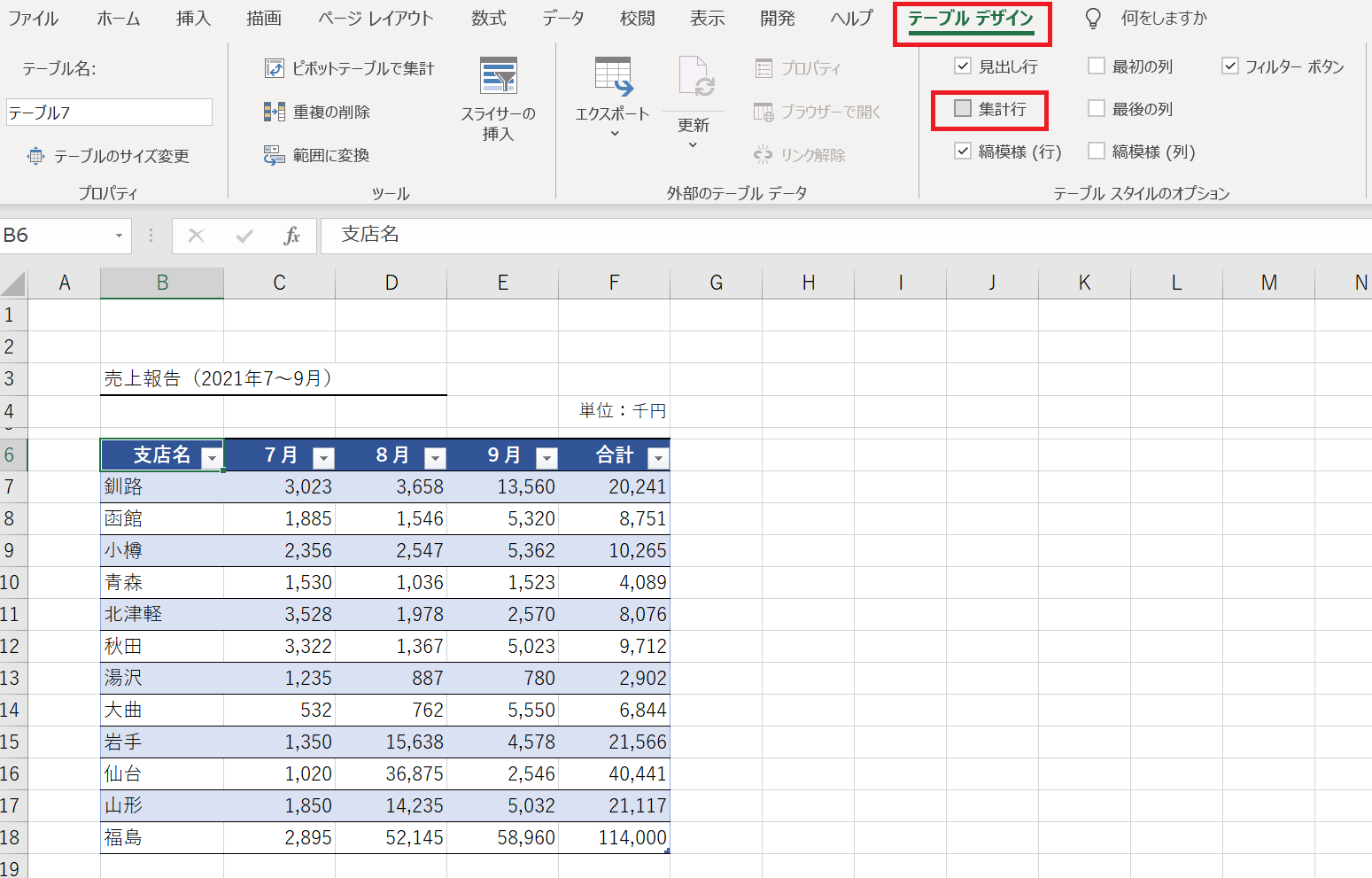
テーブルに変更されました!列見出しに矢印が表示されるので、データの抽出や並び替えなどに便利です。
また、スタイル書式が設定されて見やすさもアップしましたね。
書式は、「テーブルデザイン」タブの「テーブルスタイル」から好きな配色に変更可能です。

このテーブルに、「集計行」を追加してみます。
テーブル内の任意のセル(ここではB6)を押下し、「テーブルデザイン」タブの「テーブル スタイルのオプション」項目にある、「集計行」にチェックを入れます。

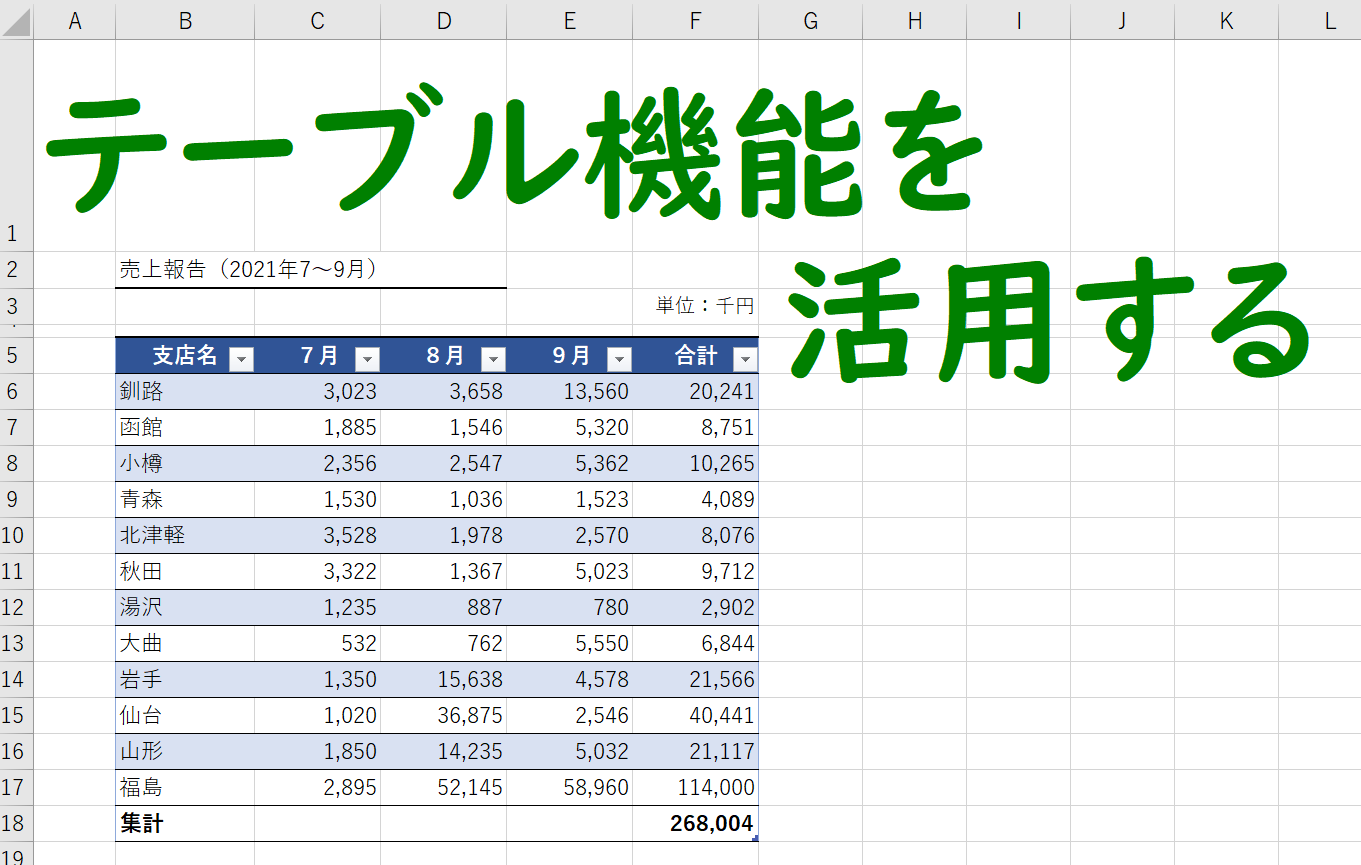
テーブルの最終行に集計行が表示されます。
表示された数値(F19セル)を選ぶと、合計値や平均値などを簡単に表示させることができます。

