
コロナ禍の今、ZoomでのWeb会議などを行う機会が増えていると思います。自宅からZoomをつなぐ際に、オリジナルの背景画像を表示させたい…そんなとき、PowerPointでも簡単に背景を作成できます。
対応方法
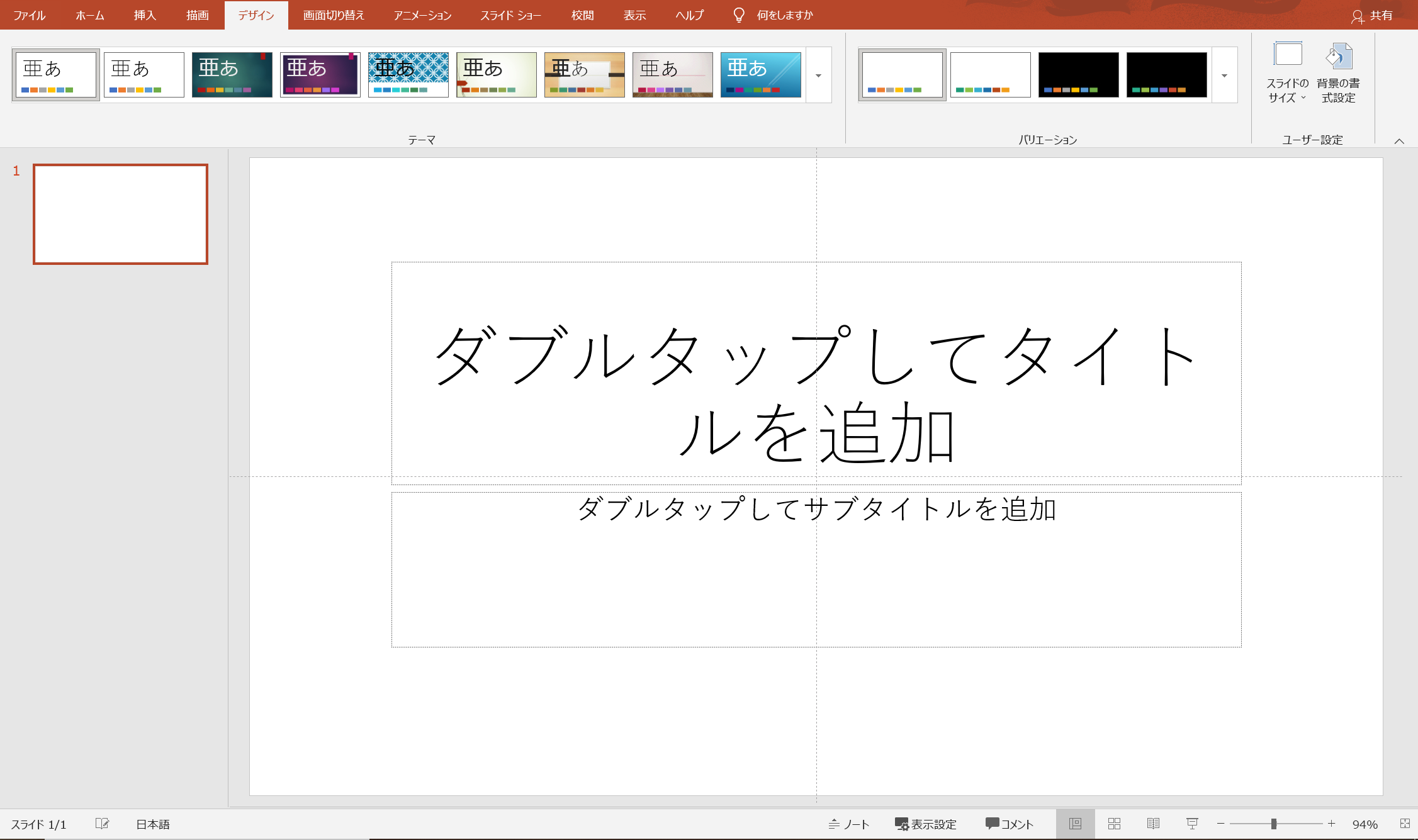
PowerPointを開き、「デザイン」→「スライドのサイズ」より、「ワイド画面 16:9」を選択します。

デザインを設定します。オリジナル写真を複数組み合わせる等も良いと思いますが、今回はスライドのテーマと画像を組み合わせて作成してみます。
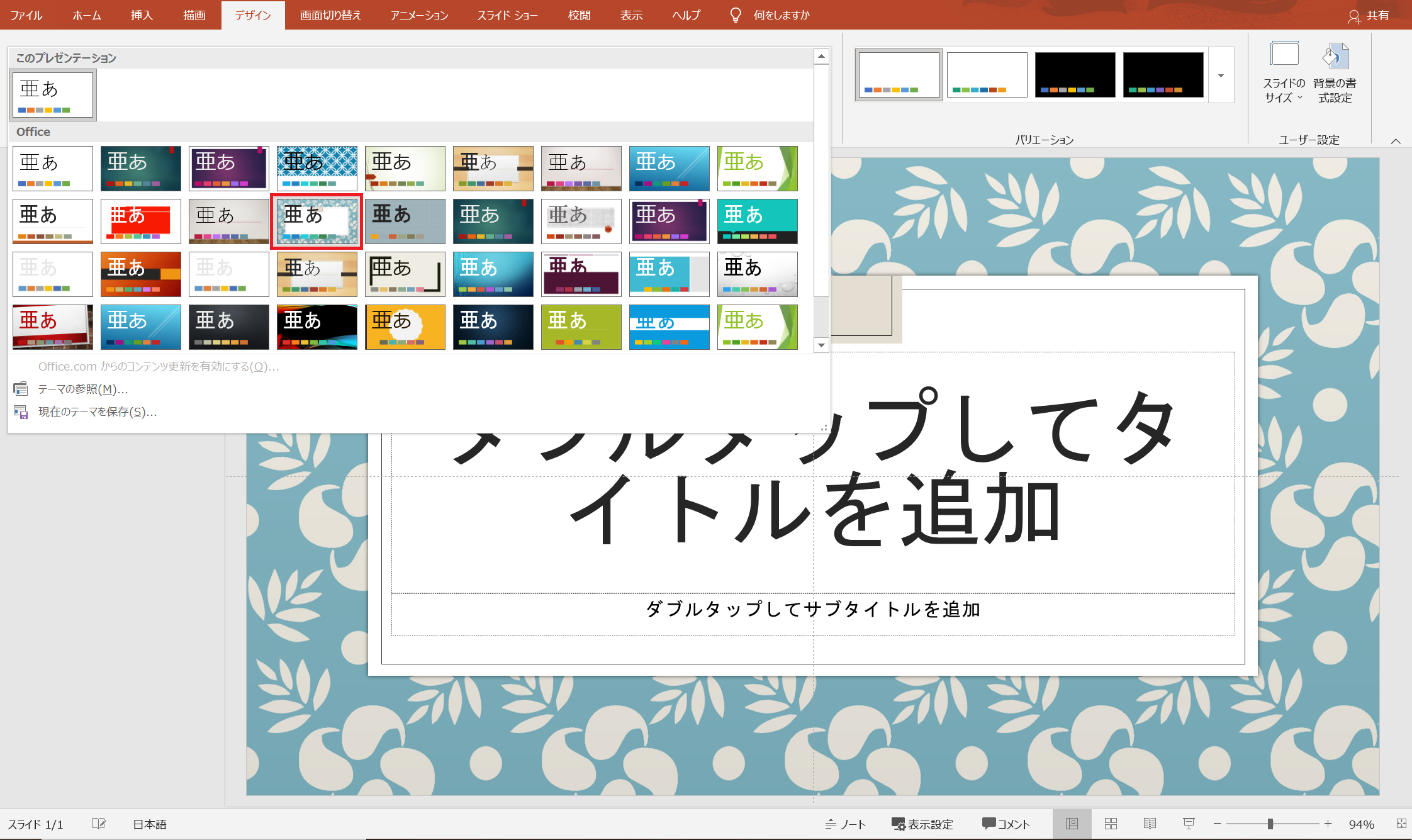
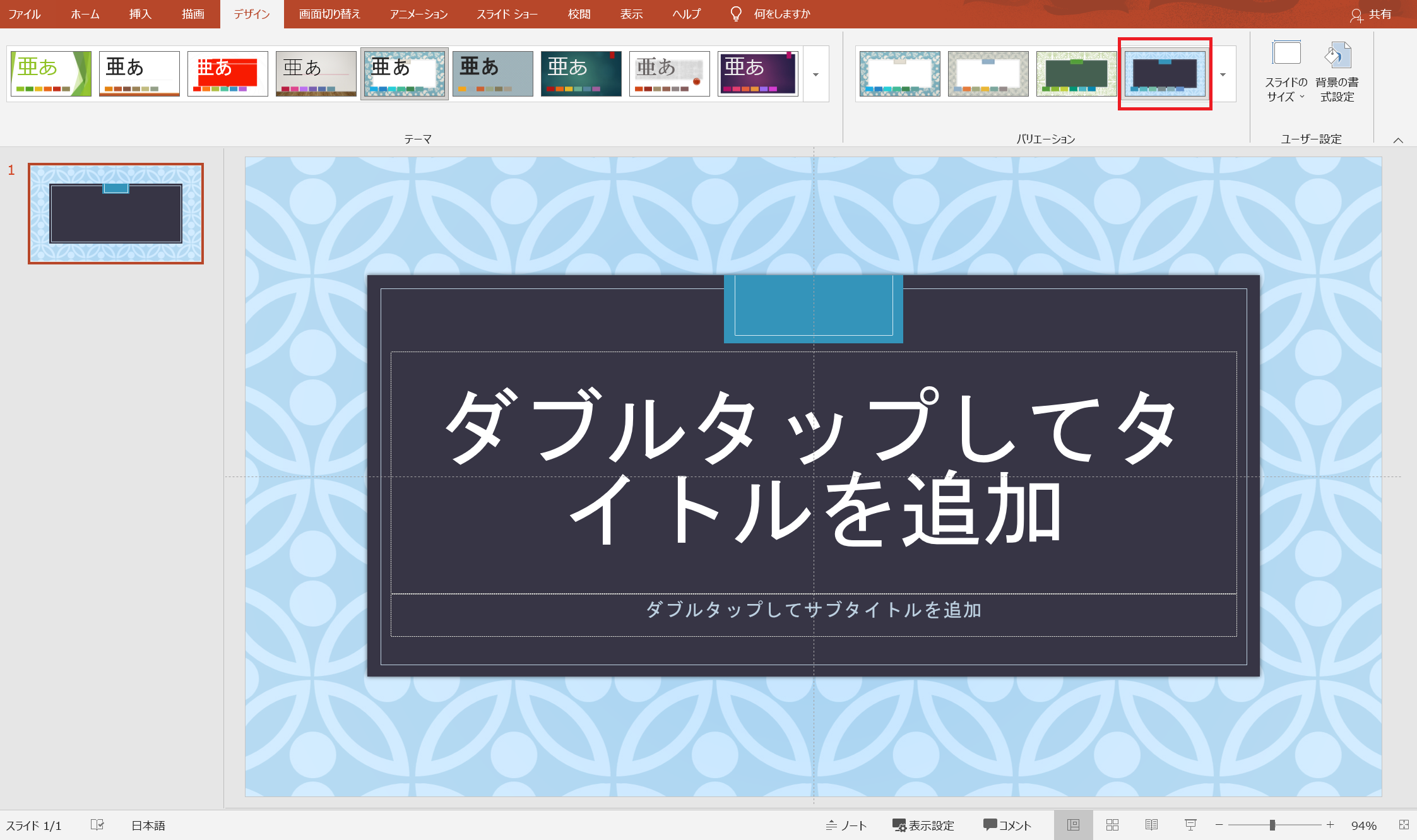
「デザイン」→「テーマ」より、「シャボン」を使いたいと思います。

バリエーションから、わたし好みの青色のテーマを選択します。

写真も組み合わせてみたいと思います。
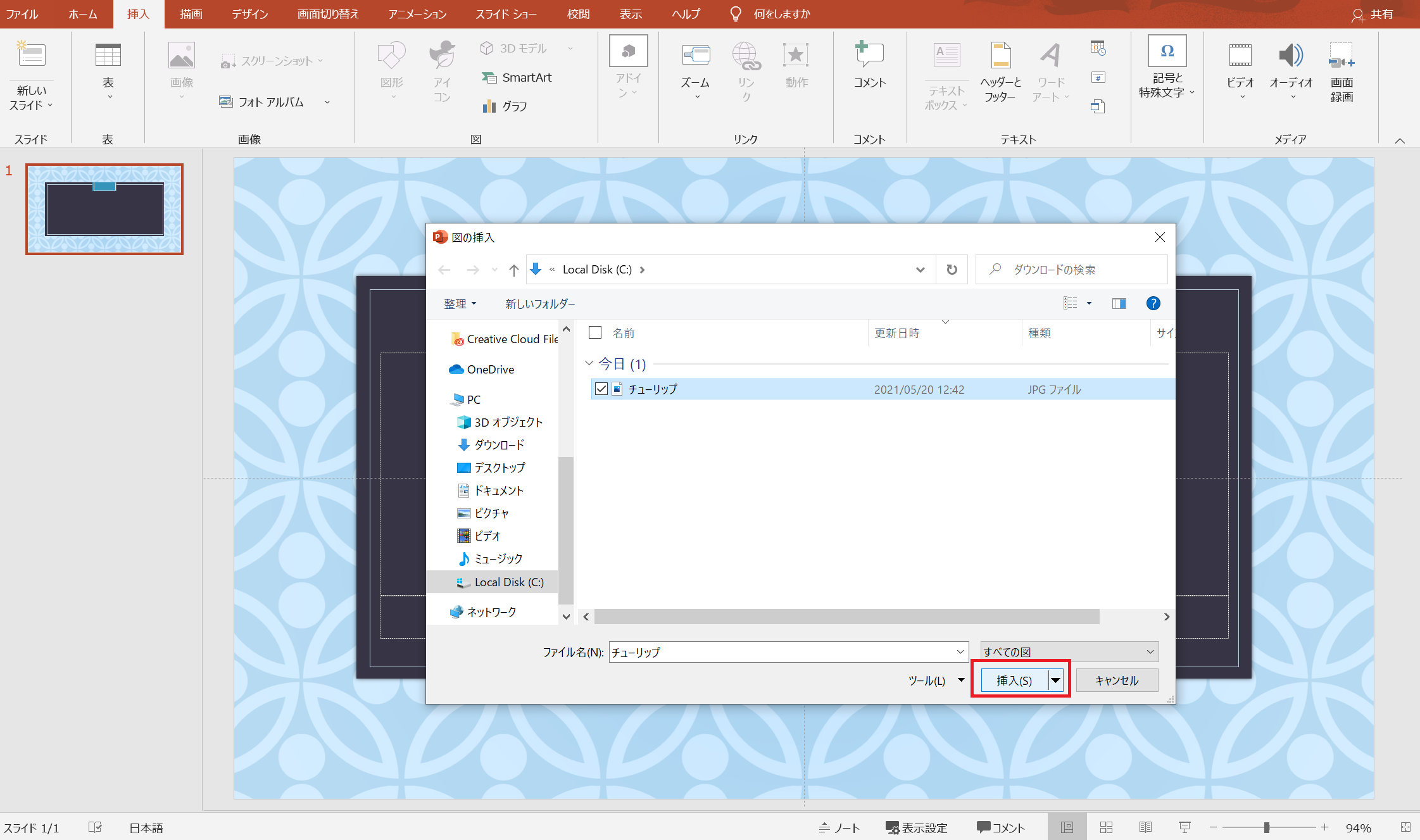
「挿入」→「画像」→「このデバイス」
あらかじめダウンロードしておいた、挿入したい写真を選択します。

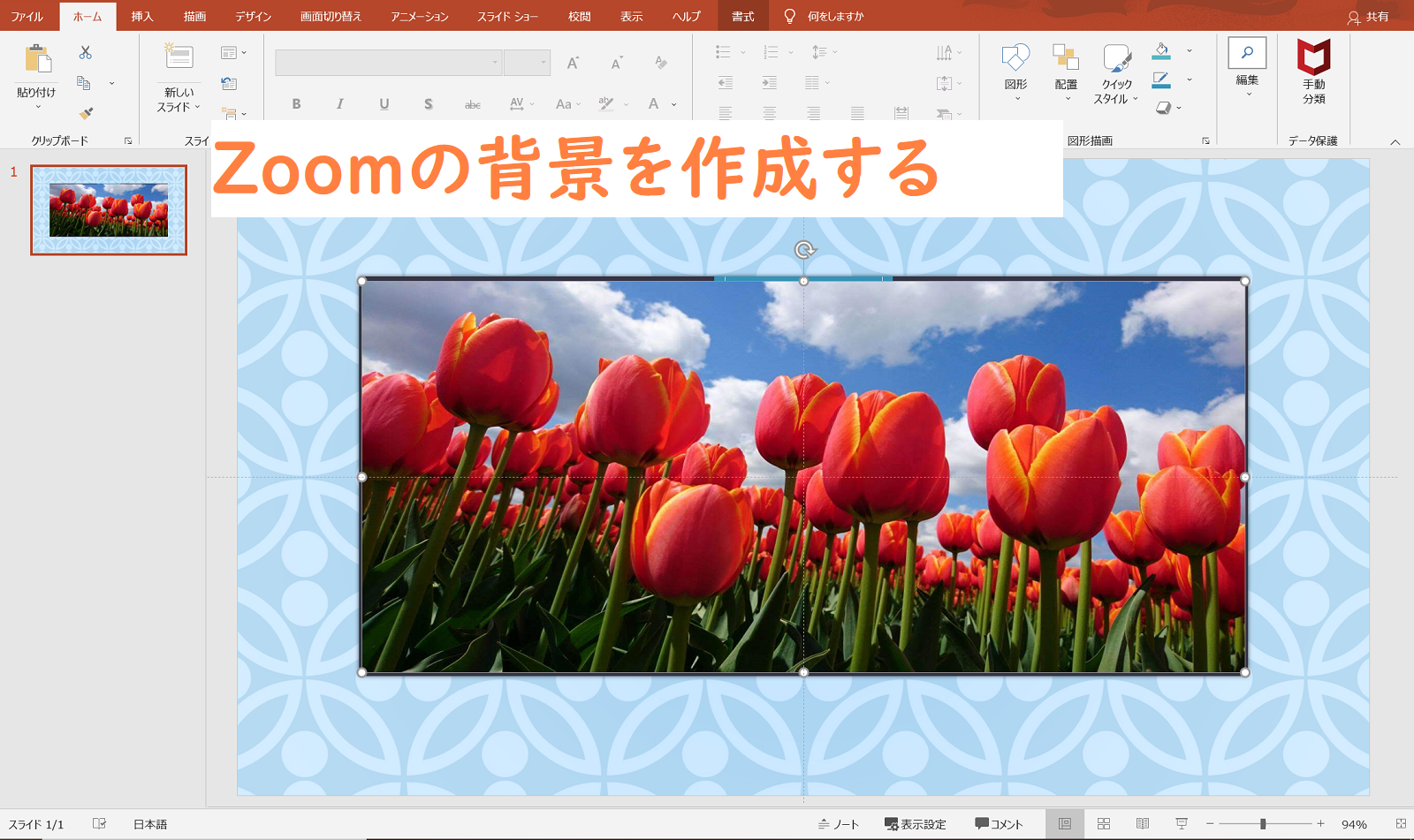
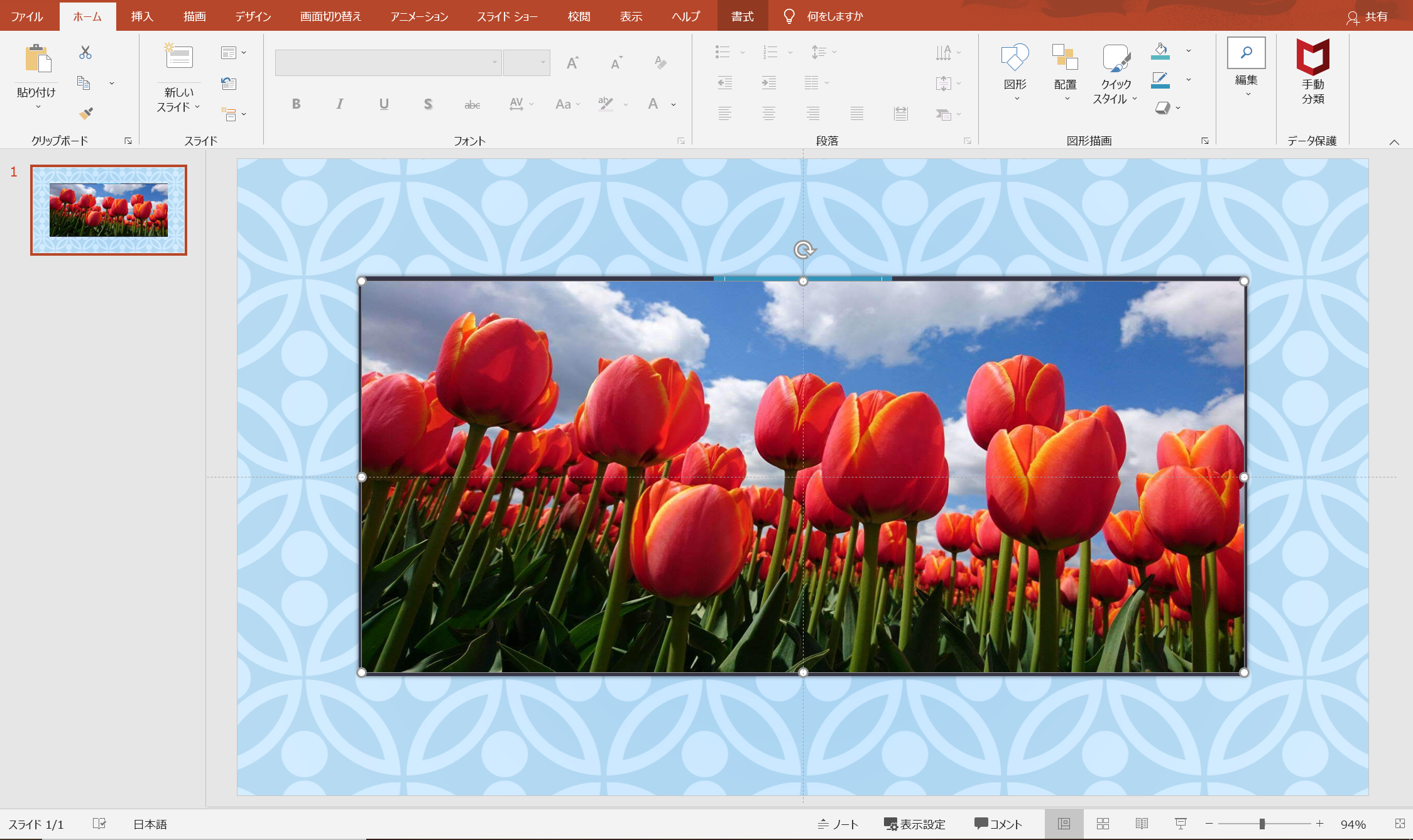
写真の大きさを調整します。絵画のような背景ができました!

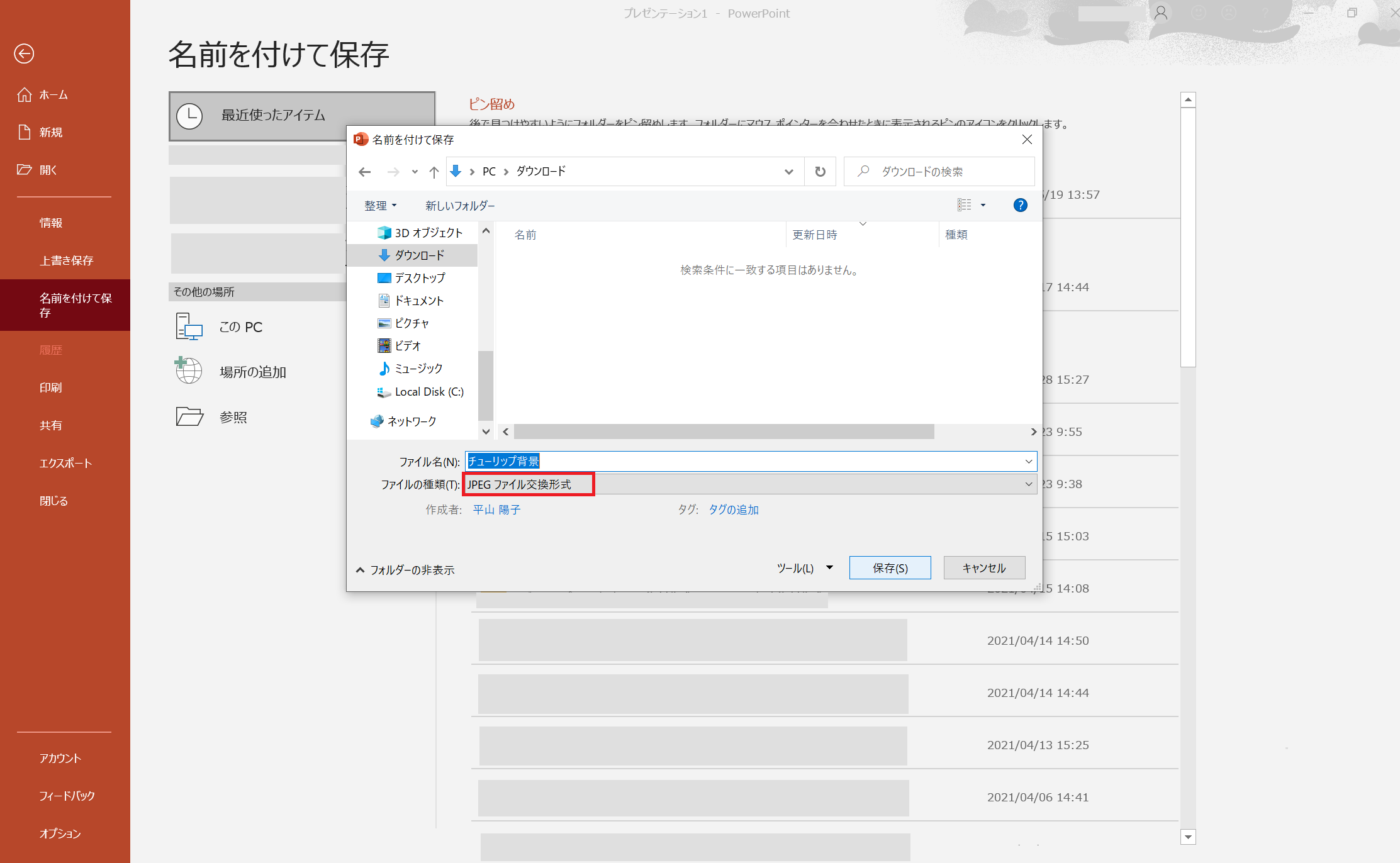
このスライドを「名前をつけて保存」→「JPEGファイル交換形式」で保存します。

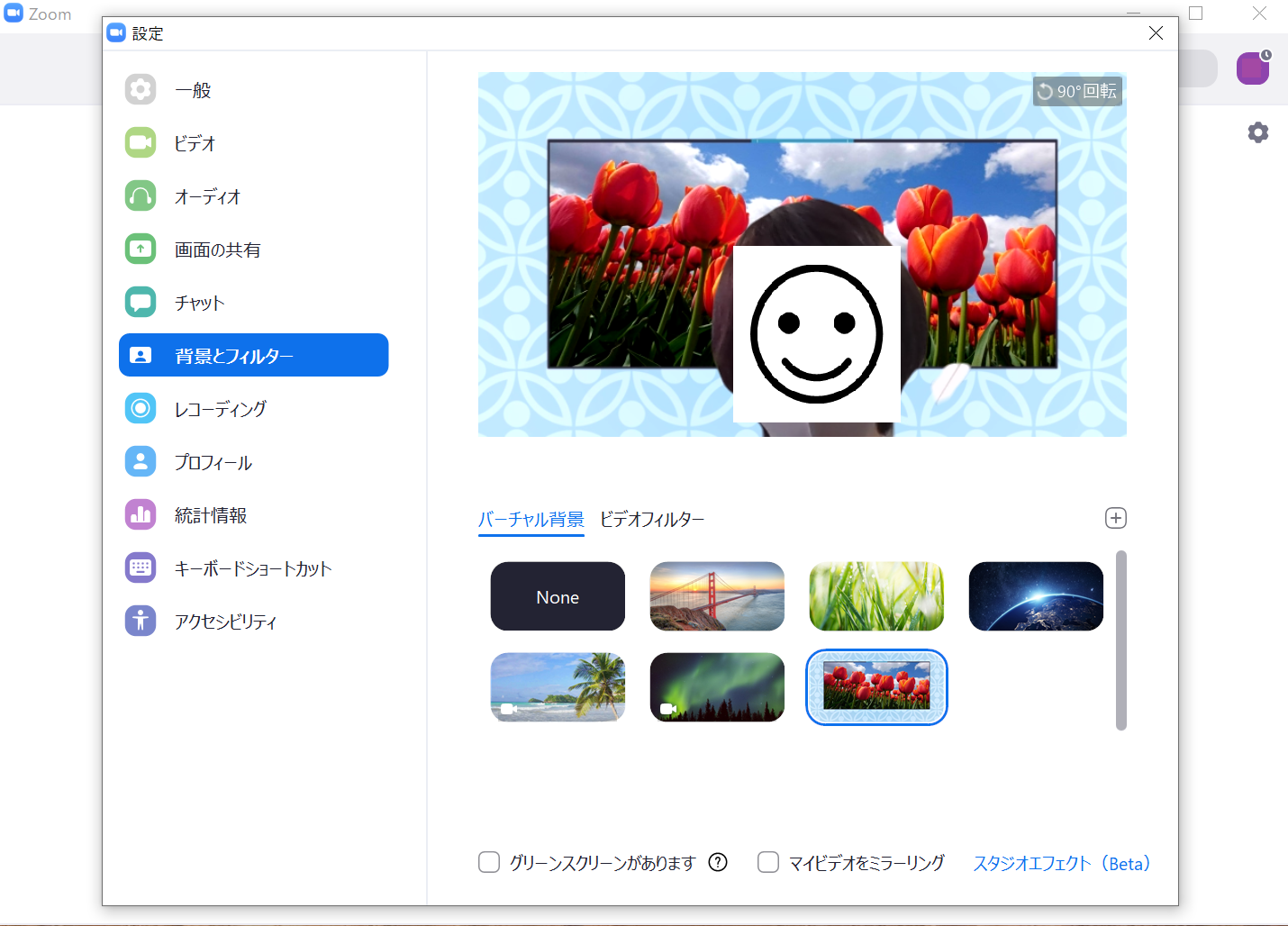
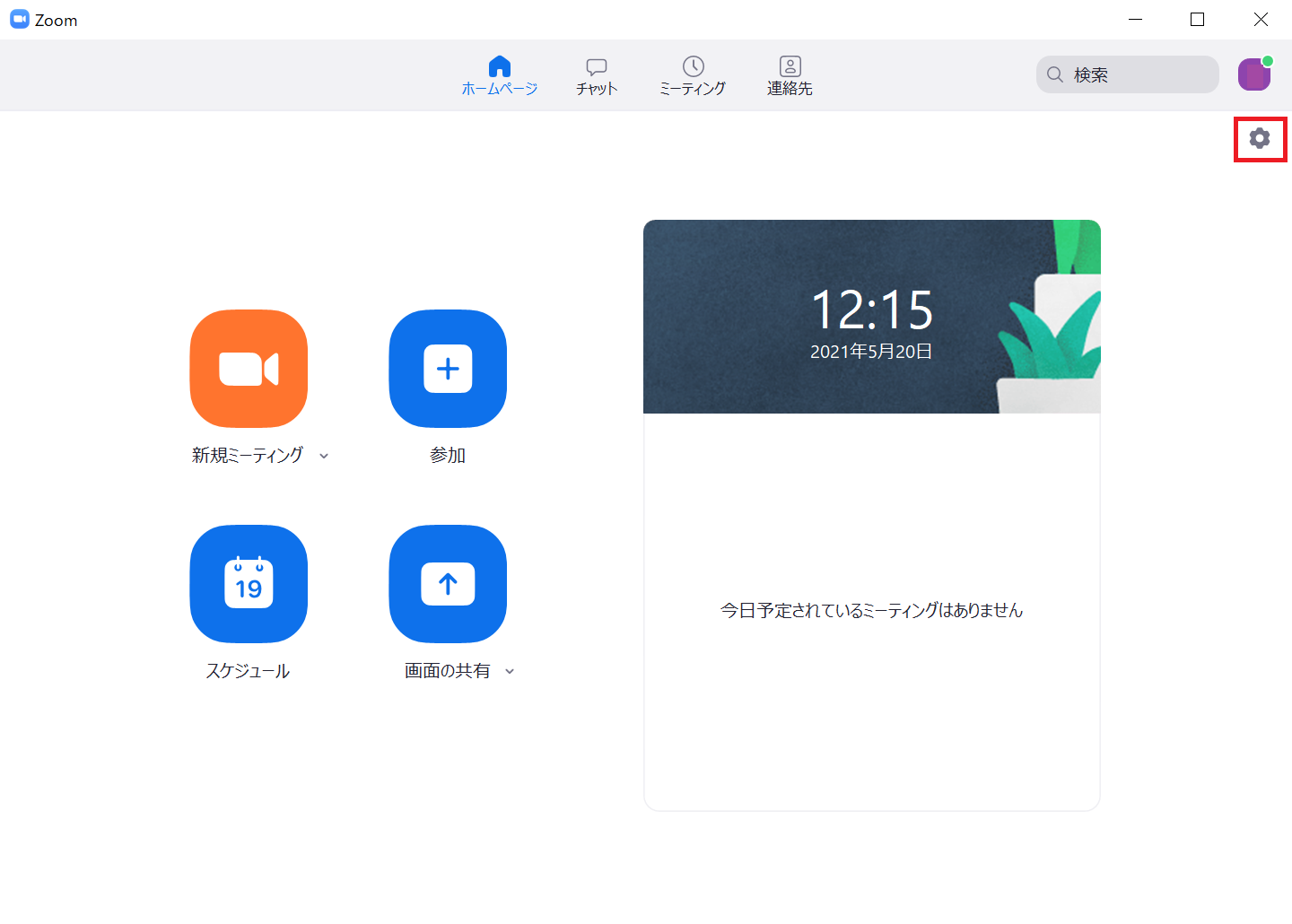
作成した画像をZoomの背景に設定します。Zoomにログインし、歯車ボタンから、設定画面を開きます。

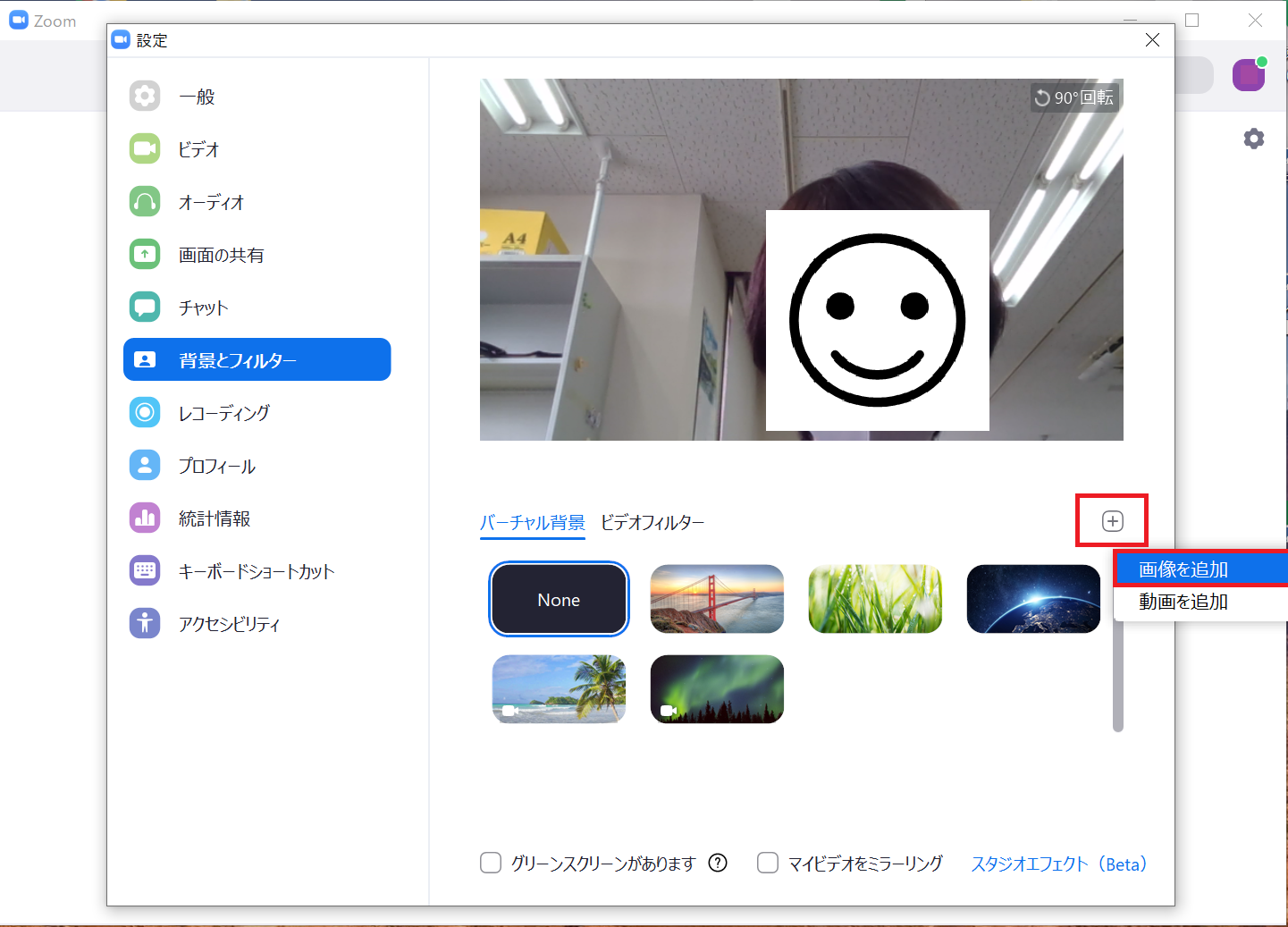
「背景とフィルター」項目から、「+」マークを押し、先ほど作成した画像を追加します。

オリジナル背景ができました!