
案内状などの作成時、イメージ画像を入れたい、でも探すのは手間…というときに便利なのが、「アイコン」機能です。色も変えられるので、作成する資料の内容にも合わせられます。
対応方法
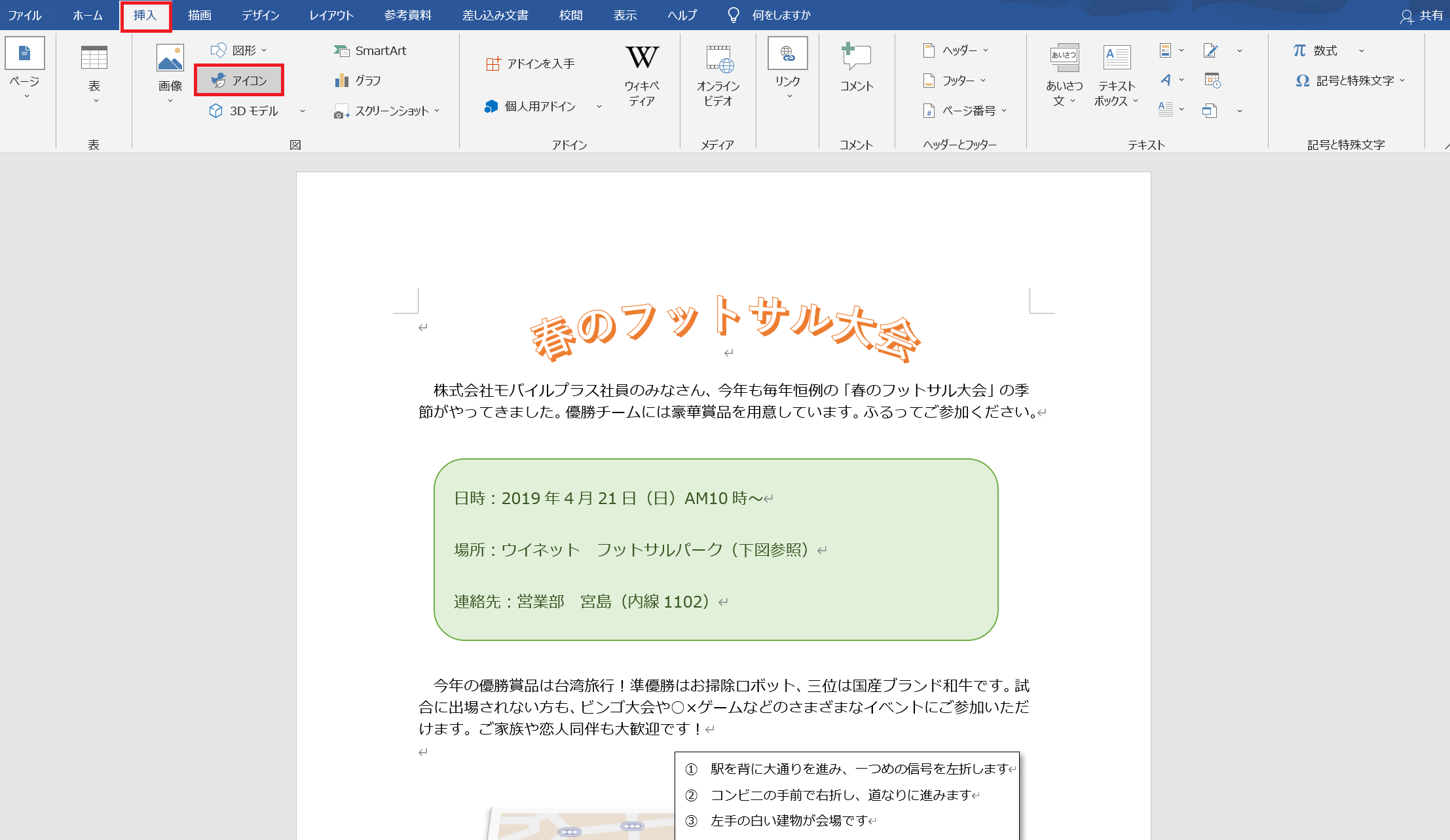
アイコン画像を入れたい箇所にカーソルを合わせ、「挿入」タブより「アイコン」を選びます。
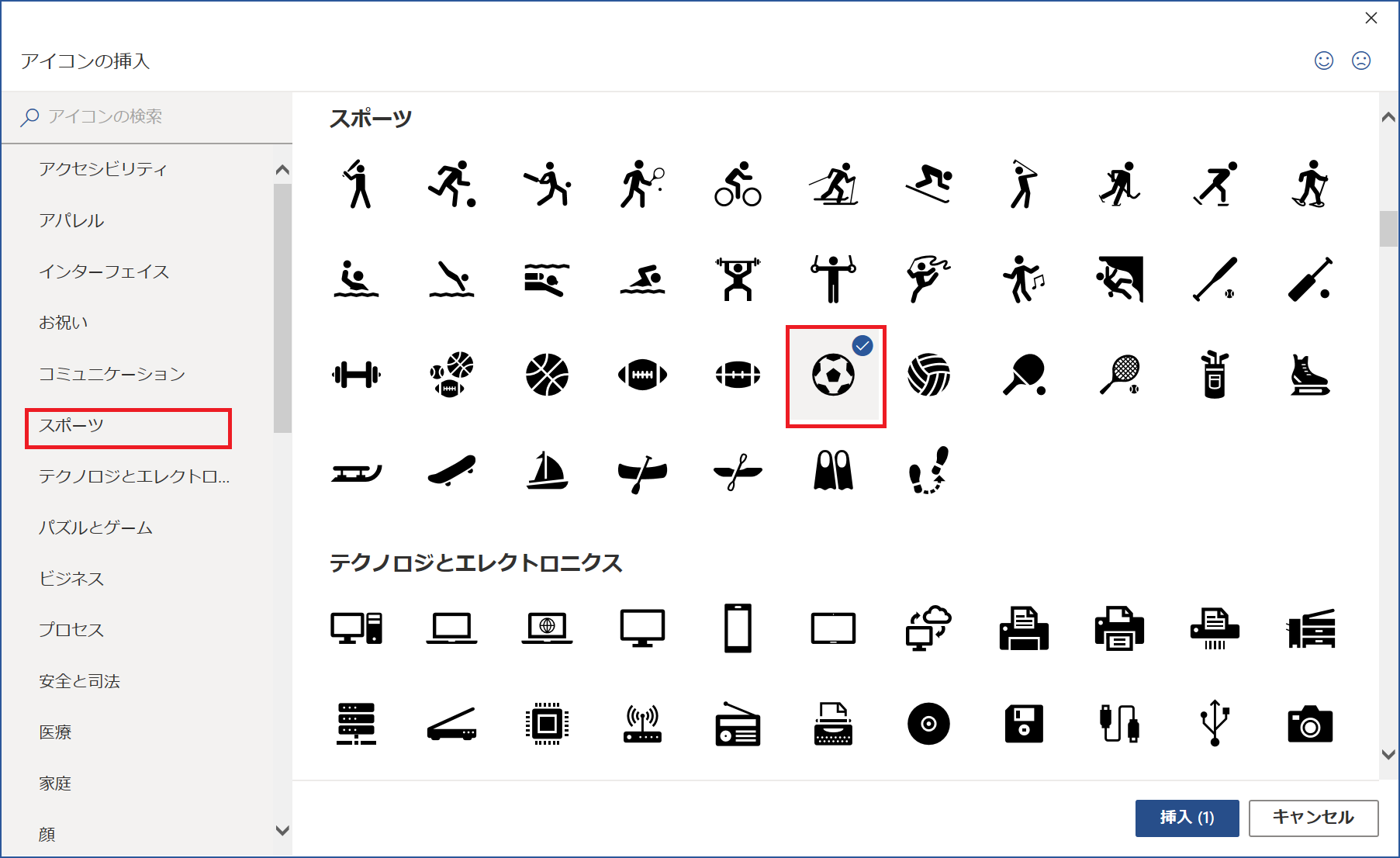
入れたいアイコンを選びます。今回はフットサル大会の例なので、「スポーツ」からサッカーボールのアイコンを選択します。

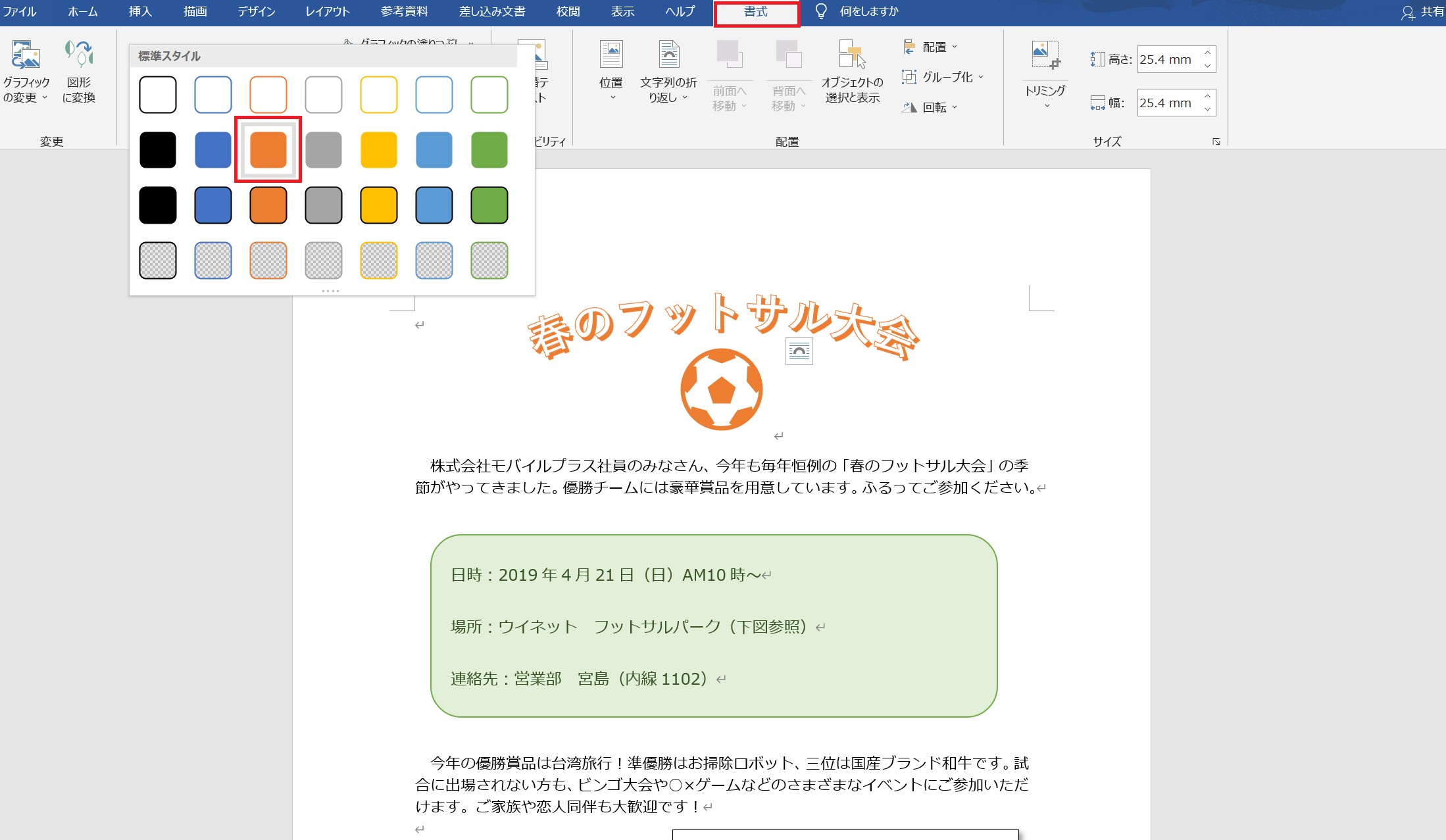
明るい色に変更したいので、「書式」タブの「グラフィックスタイル」より、変えたい色を選択します。

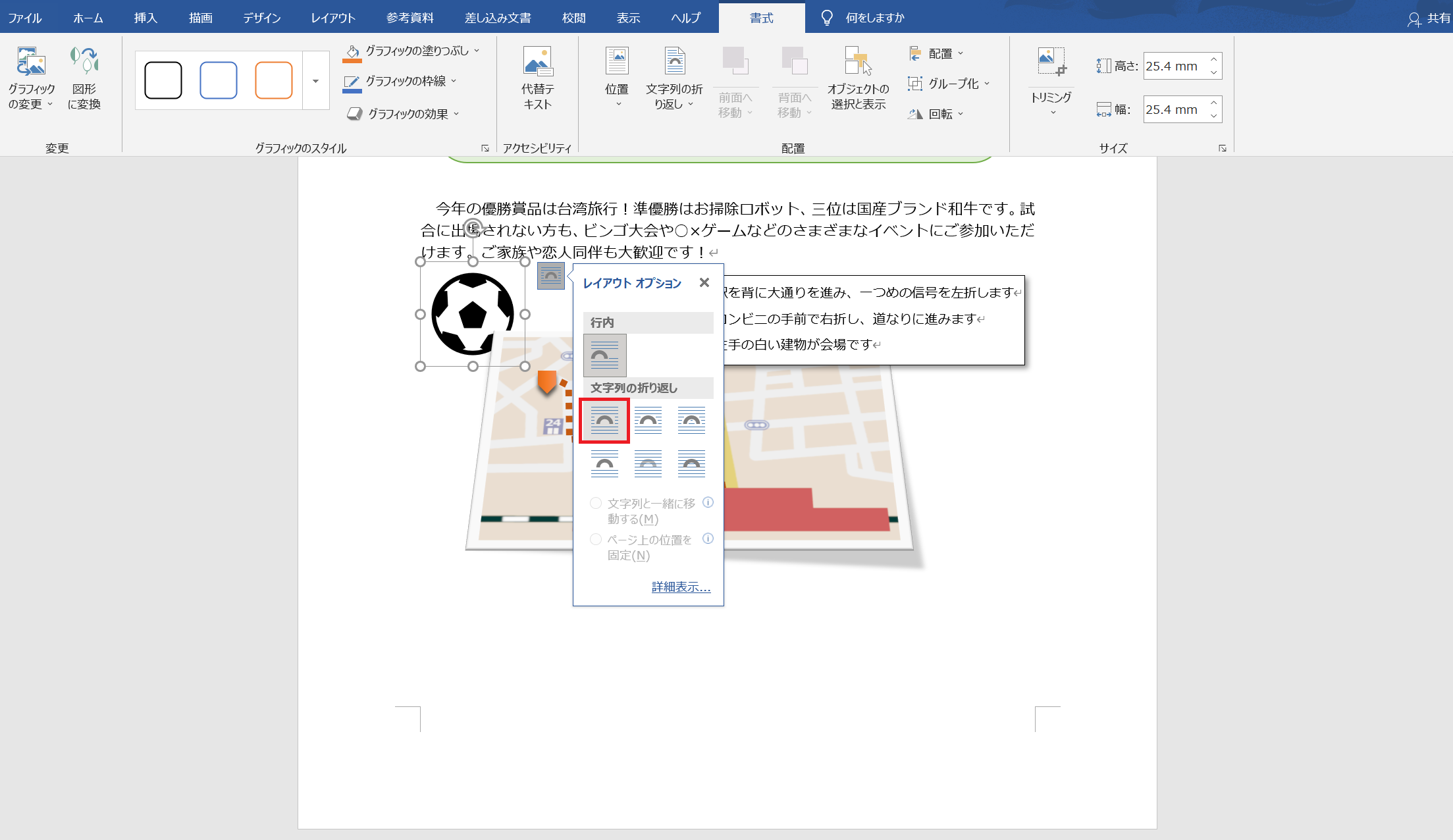
下部分にも、アイコンを入れたいと思います。同様に挿入したあと、アイコンをクリックし、レイアウトオプションから、文字列の折り返し「四角」を選び、位置を移動します。

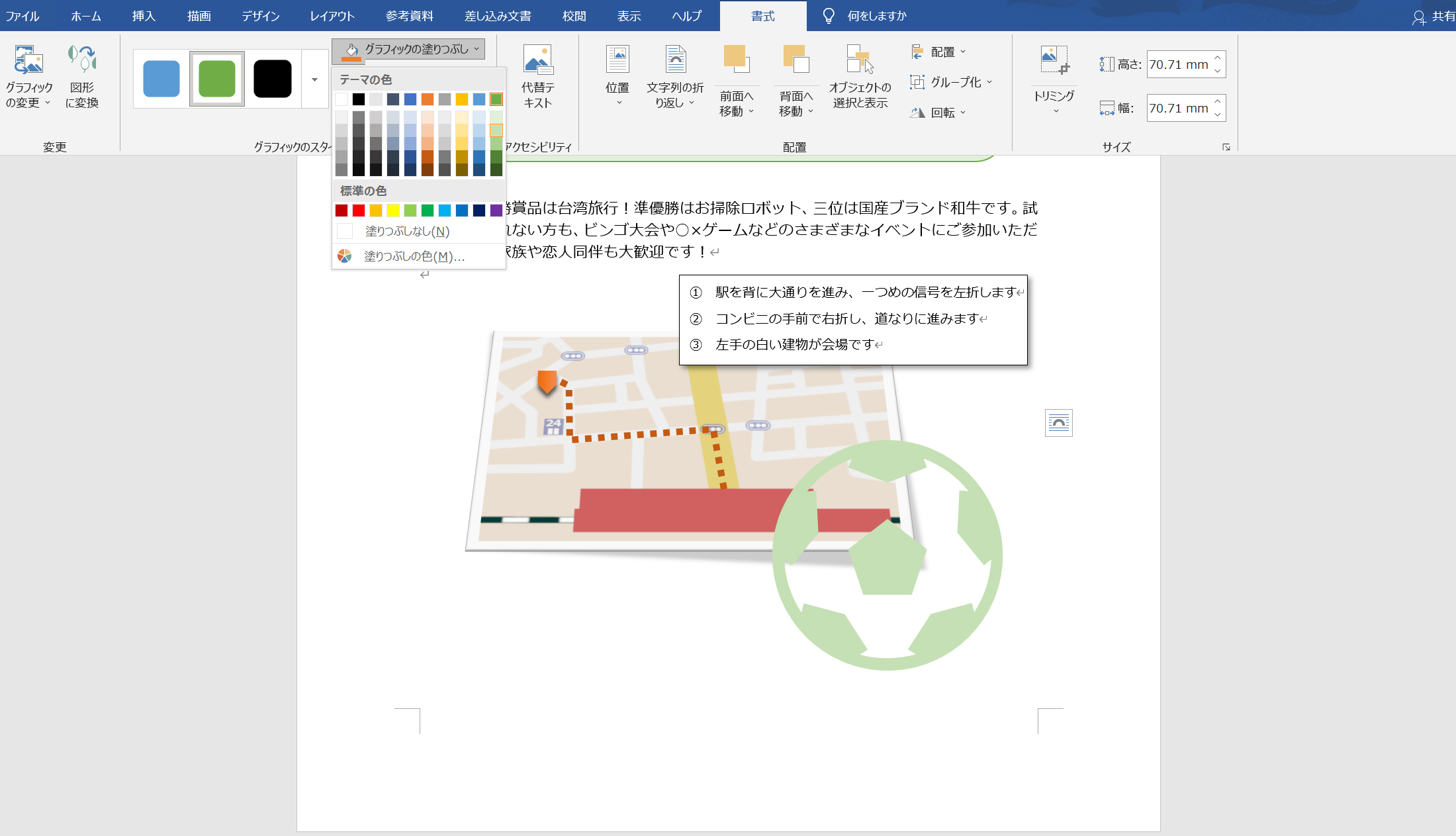
大きさを調整し、表示させたい位置に移動したあと、「書式」タブの「グラフィックの塗りつぶし」から、好きな色を選択します。

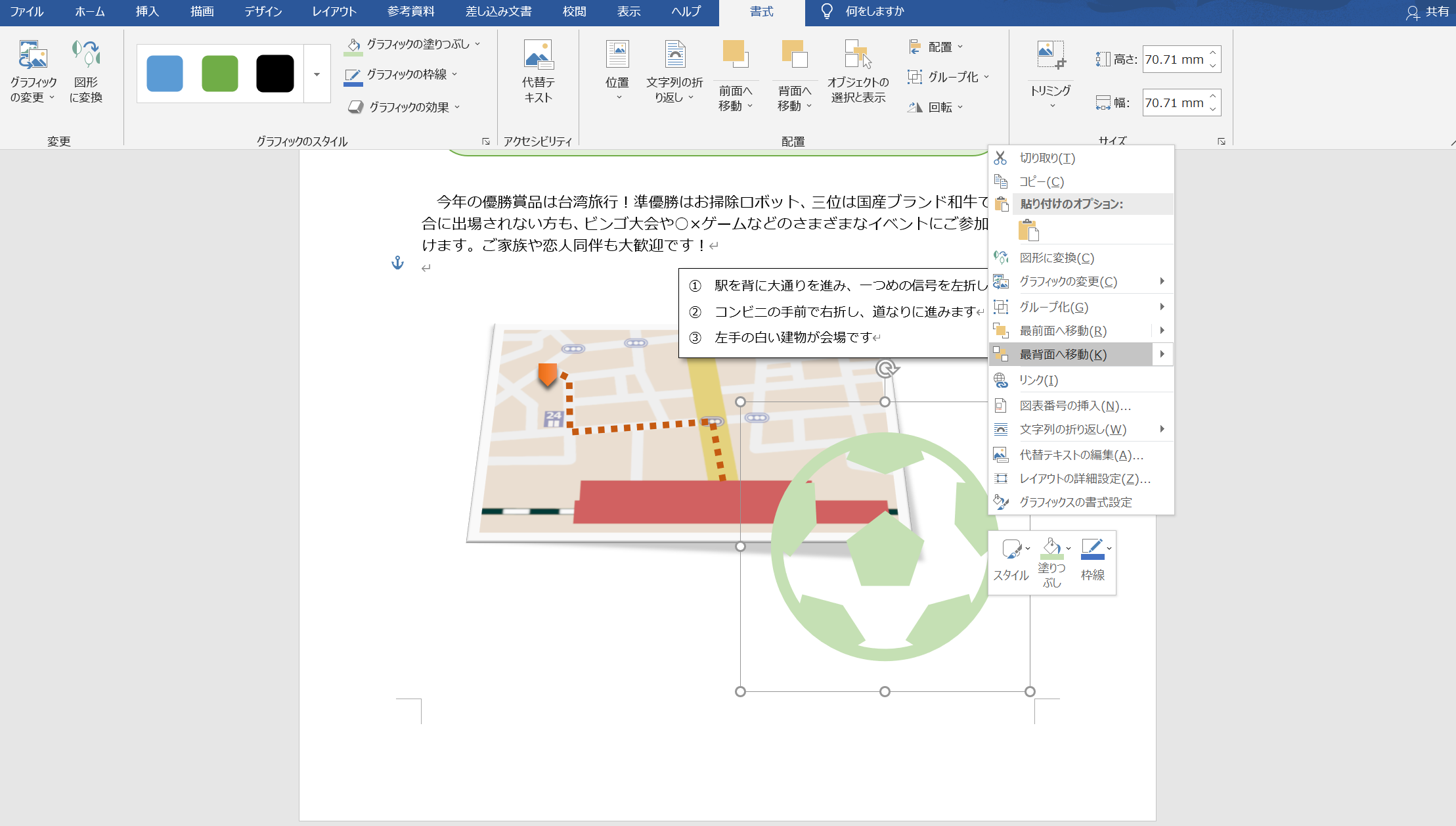
表示されている地図の画像の背面に設定したいので、アイコンを右クリックし、「最背面に移動」を選択します。

アイコンを使うことで、イメージが沸きやすい案内状になりましたね。

